Pixel Studio是一款功能强大的像素绘画软件,专为艺术家和游戏开发者设计。提供丰富的绘画工具和素材模板,支持多层管理、动画制作等功能,让用户能够轻松创作和编辑像素艺术作品。界面简洁直观,操作便捷,是创作精美像素艺术的理想选择。
特色
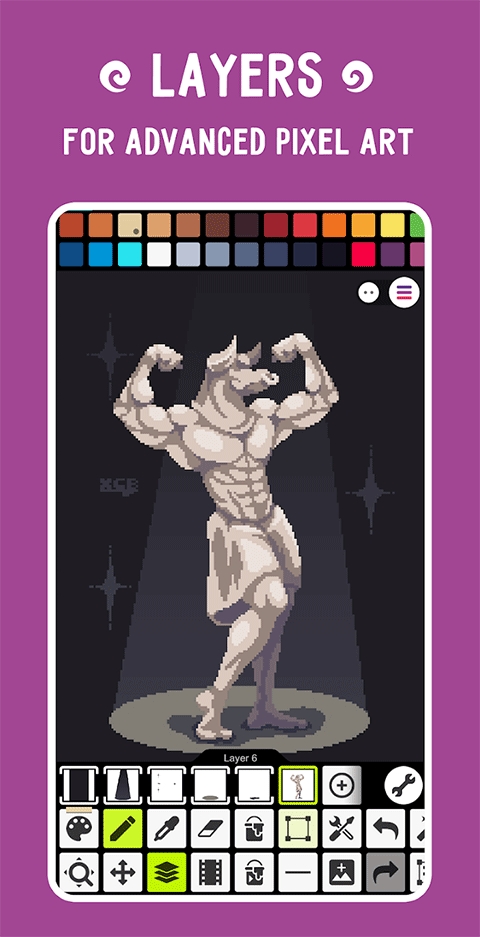
•为高级像素艺术提供图层功能
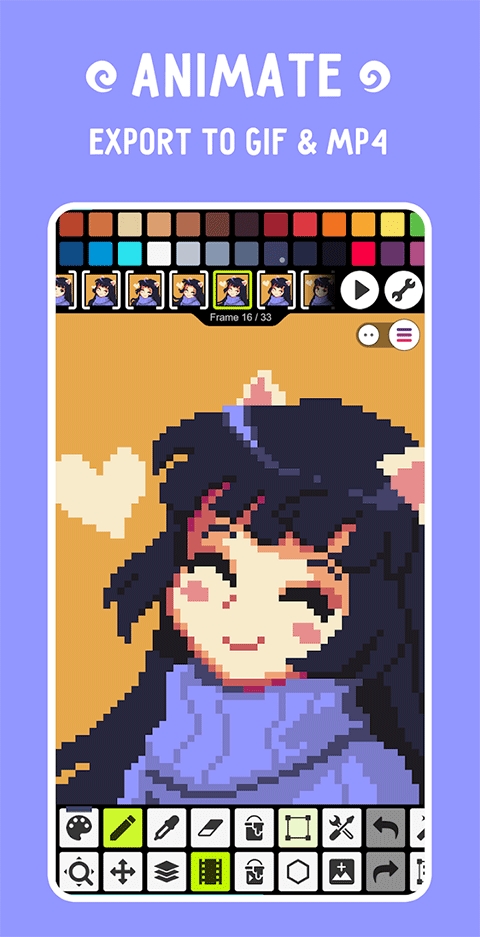
•创建动画并将其导出到GIF
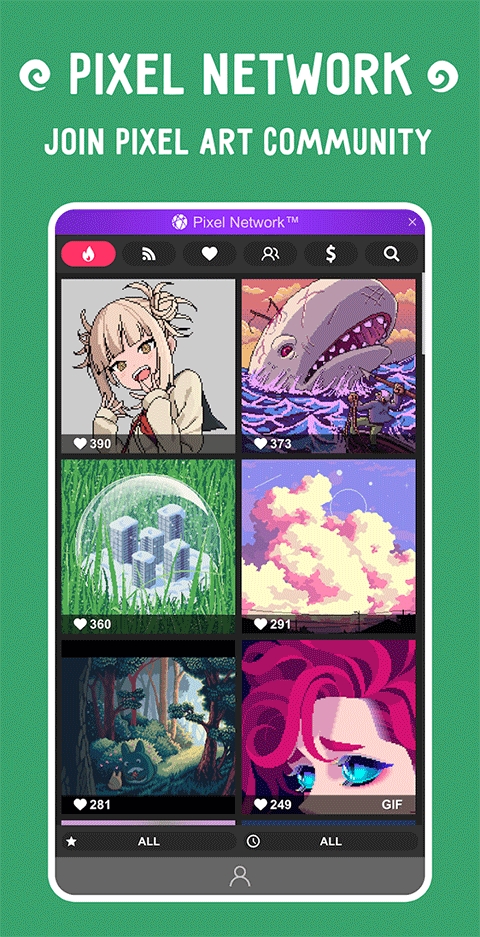
•与朋友分享您的作品
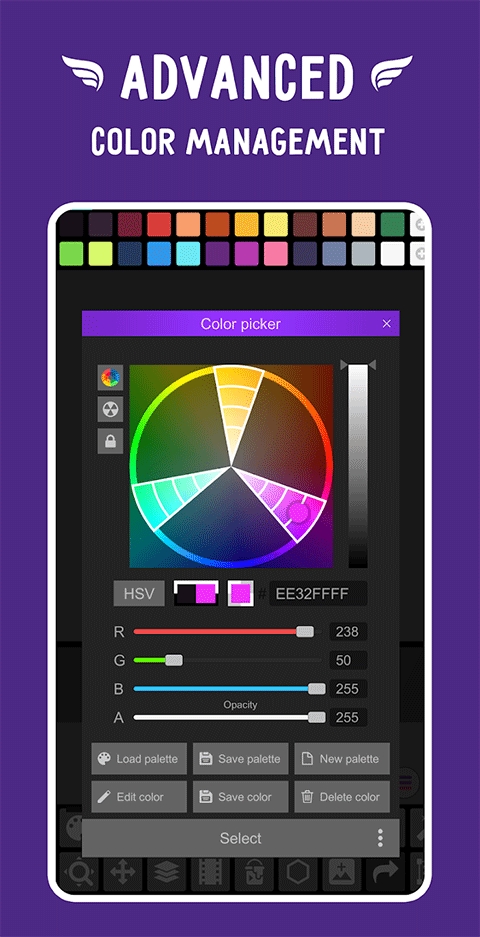
•创建自定义调色板
•内置来自最优秀的像素艺术大师们的调色板
•先进的拾色器 (RGB / HSV)
•简洁的缩放和移动工具
•其他高级工具
•高达1024x1024像素的画布大小
•支持的格式:PNG、JPG、GIF、PSP(Pixel Studio工程)、ASE (Aseprite)
亮点
【极简操作】
运用基本图形与色彩搭配组合,拖动或调整像素块即可轻松制作像素画,不需要绘画功底只要你有想法不管成人或小孩,都能创造出有趣、惊艳的作品
【像素画板】
支持多种颜色与几何图形自由组合、随心搭配,4种画布大小任意挑选,想画就画,想改就改,随心创作放飞心情
【作品云集】
在这里可以看到各类小清新、卡通、可爱、Q版...优秀像素画作品,共同欣赏或收藏喜欢的画作,为创作带来灵感
【创作分享】
一键分享作品至朋友圈、QQ空间或其他社交平台,与朋友家人一起欣赏画作,展示艺术天赋,满足你的创作成就感
【我的作品】
管理你的所有像素画作品,随时修改或导出,也可用来制作个性化、可爱的头像
优势
面板
不可停靠的调色板和可调整大小,在图像编辑更多的空间。
收集动画中使用的颜色。
复制/移动颜色并在调色板中创建渐变。
标签颜色在调色板,便于参考。
调色板颜色变化或十六进制值输入中的RGB / HSV模式。
接口
响应界面和暗模式支持。
可定制的板材类型、板材颜色、十字线和网格。
在鼠标左键/中键和右键中分配不同的工具。
全屏支持。离开调色板,您将拥有一个非常大的工作区。
文件
APNG和GIF动画支持
JPEG压缩质量支持
预览
各种预览选项。
无限预览实时工作在不同的框架和规模。
使用教程
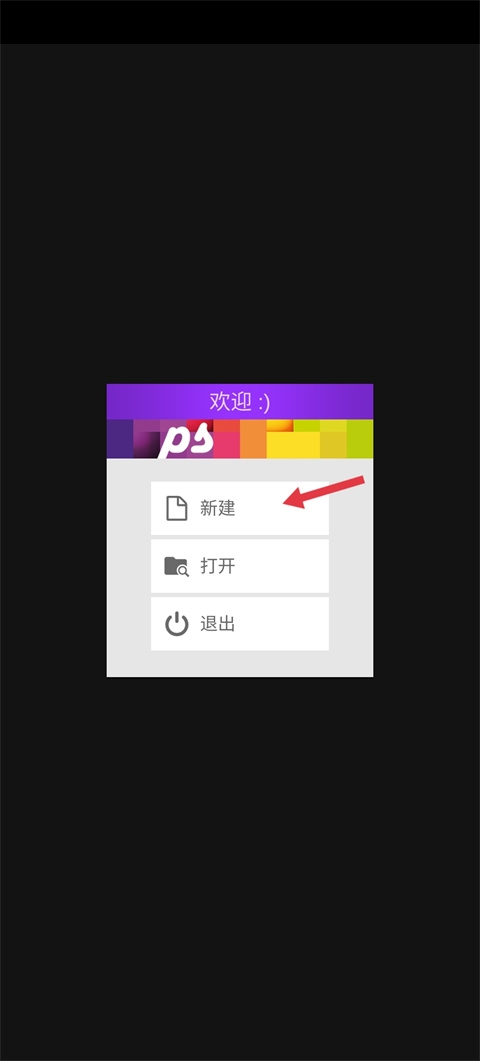
1、下载完软件之后点击打开,然后点击新建文件。

2、在设置好项目分辨率以及背景色之后点击下一步。

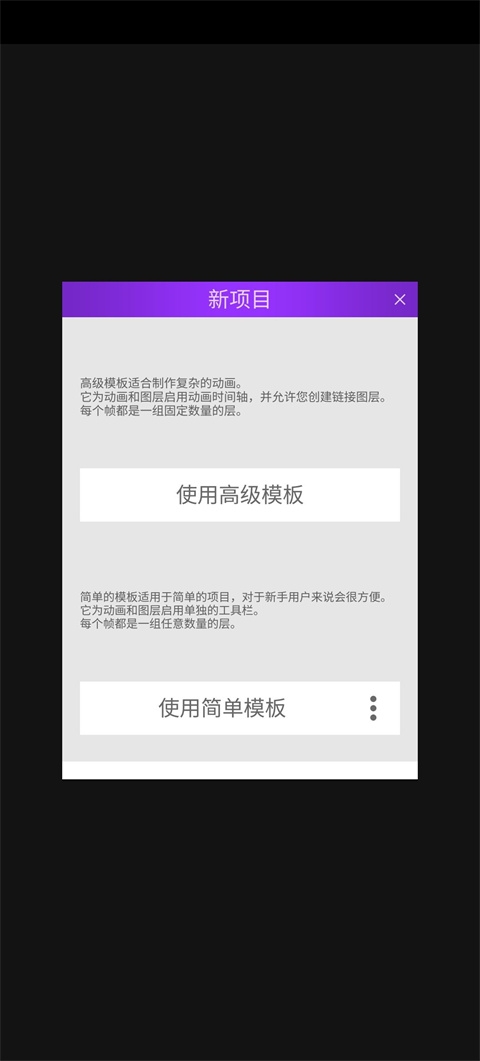
3、根据自己的需求来选择模版样式。

4、选择完成之后就可以开始你的创作了。

功能
1、线条
线条可说是像素艺术中最重要的元素之一。线条应当是连续的,不可以有断点。否则,它们就会在你的图画中造成一种不和谐感。断裂的线条叫做锯齿现象。线条的粗细应当始终一致。并且,不建议同一根线条中存在 2像素的宽度(有时存在例外)。想要在 Pixel Studio中画出完美的线条,只需使用钢笔工具
选中 Pixel Studio中的钢笔工具时,点击屏幕右下方的齿轮(设置按钮),其中有一个叫做 Pixel Perfect Line Draw(绘制完美线条)的选项,这个功能默认是关闭的。打开这个功能之后,你就可以随手绘制出完美线条了。然而,这个功能仅能用于 1像素宽的线条。

2、抗锯齿
抗锯齿是一种用于像素艺术中消除锯齿效果的技术。该方法应用于特殊的双像素,其功能是平滑不平整的边缘。你可以平滑物体的内部和外部边缘。并不总是要求使用抗锯齿,特别是在简单的绘图中,但是在你绘制更加高级的像素美术时,这个功能值得考虑。
3、抖色
抖色是像素绘画中的一类渐变,由相互交错的两种像素点构成。最受欢迎的抖色模式是棋盘型抖色。抖色可以使用两种颜色来创建出第三种颜色的视觉效果。 Pixel Studio也拥有Dithering Pen工具用以创建类似的光影效果。你还可以从笔刷界面找到一些经典而实用的笔刷配置。

4、条形渐变
条形渐变是一种错误的渐变,由同一颜色但亮度(值)不同的两条或多条线条组成。使用渐变时最好使用HSV(色相,饱和度,值)颜色模式。你可以在拾色器中切换RGB/HSV颜色模式。顺便说一下,Pixel Studio有渐变工具来绘制正确的渐变。

5、色彩
初学者最常犯的错误就是尽可能选择明亮的颜色,还有条状渐变(请看上一节)。颜色之间的反差不仅可以使用亮度来表现,也可以使用色调。为了使绘图过程更快,效果更好,你可以使用现成的调色板。最著名的调色板来源之一是 lospec.com/palette-list(该网站国内可访问,英语界面不会过多影响你的使用)。在 Pixel Studio中你可以从 RGB (红,绿,蓝)颜色模式切换到 HSV (色相,饱和度,明度)模式,这可以帮助你选择正确的颜色。

6、光影
像素绘画中的光影和经典绘画中的光影做法相同。你需要根据以下信息找到光照来源:
反射(一个物体在其它光滑物体表面的镜像)
高光(物体上面最为明亮的部位)
阴影(与高光相对,是物体上面因为无法得到光照而显得较为阴暗的部位)
投影(关于另一个次要物体的部分,因为主要物体遮住了它,所以光线没有照到它)

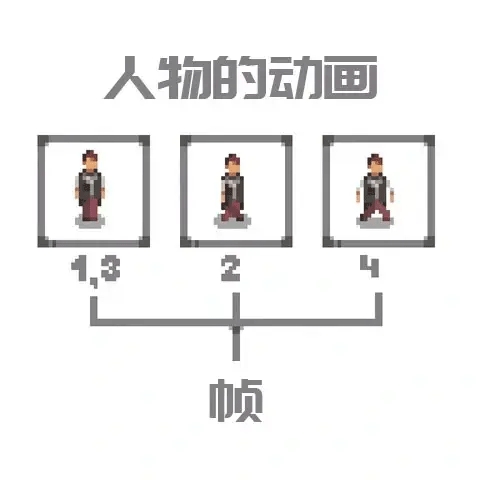
7、像素动画
正如其它动画一样,像素动画由帧组成。帧之间的间隔时间越短,动画看起来就越平滑。如果你想要为你的角色创作较为繁复的动画,可以将角色的身体部位分为不同的图层(译者说:这也正是Spine、live2d等技术使用的方法)。利用分开的身体部位创作动画更加容易,不会让你在一帧一帧的绘画中抓狂。您可以将动画保存为。gif格式。然后你可以把它转换成其他视频格式。您可以使用Pixel Studio创建动画,然后将它们保存为GIF。

8、如何创作像素画
一切始于灵感。首先你需要有一个灵感,拥有灵感之后你才能在像素画中把它表现出来。因此,最好先画一个草图。你可以先画一个轮廓-在像素画布上先描摹出大致的轮廓,或者把它画在纸上或者图形编辑器上,然后将其粘贴到像素编辑器(一般的像素化软件都会有粘贴一个图层的功能,这个功能在Pixel Studio里面也有)然后开始勾勒细节。最后你需要将图片存储为适当的尺寸,然后导出它。